
Optimización gráfica en Amazon

El uso correcto de las imágenes en Amazon abarca más de lo que podría parecer a primera vista. A través de distintos elementos, las imágenes apelan a cada cliente de forma más directa y emocional que cualquier tipo de texto: en este contexto, puede ser crucial que la calidad de imagen correcta cree una buena impresión de la marca y los productos, y genere en última instancia la conversión esperada.
En el siguiente artículo ofrecemos una visión general de los formatos idóneos, las resoluciones y las particularidades de las imágenes utilizadas en Amazon.
Información general sobre las imágenes y su calidad en Amazon
¿Qué significa @x2 y @x3?
En el mundo del diseño web, es habitual almacenar en el servidor varias versiones distintas de una misma imagen. Esto permite a los buscadores modernos escoger la resolución que mejor encaje con la pantalla del dispositivo utilizado por el cliente. Tras realizar varios ensayos hemos comprobado que este aspecto también es relevante para Amazon: al utilizar imágenes de mayor resolución que la indicada, la calidad mostrada en todos los tamaños de pantalla, desde un portátil hasta un móvil, es mayor.
@x2 y @x3 se refiere al doble o el triple de píxeles de la resolución requerida, con lo que se consigue una calidad de imagen aún mejor.
300 DPI o 72 DPI?
Los puntos por pulgada (DPI, por sus siglas en inglés) es una unidad de medida que proviene del sector de la impresión. Una resolución alta de 300 DPI eleva notablemente la calidad de una imagen impresa en comparación con 72 DPI. En el diseño web, esto funciona distinto: aquí hablamos de píxeles por pulgada (PPP). En internet, las dimensiones en píxeles de una imagen son mucho más importantes que la resolución.
Amazon procesa cada imagen en el servidor y siempre reduce la resolución a un «estándar» que se ajuste al dispositivo.
En internet, visualmente no se puede apreciar ninguna diferencia entre 300 DPI y 72 DPI.
Optimización gráfica de la galería de imágenes de Amazon
La galería de imágenes recoge las primeras imágenes que se pueden ver en la página de detalles del producto de Amazon, y por consiguiente las más importantes.
La labor del diseñador gráfico es entender el producto y reconocer a qué grupo objetivo va dirigido. Así, el lenguaje visual se adapta a dicho grupo, pues por medio de la comunicación visual los clientes deberían poder identificarse con el producto en cuestión.
Requisitos técnicos

En principio, todas las imágenes de Amazon se procesan en el servidor. Esto quiere decir que se optimizan para garantizar la rapidez de los tiempos de carga. Ejemplo: aunque una imagen se cargue en formato TIFF, el backend convierte el formato del archivo al estándar web para imágenes (JPG).
Tipos de imágenes de la galería
En la galería de imágenes de Amazon es habitual encontrar distintos tipos de imágenes. Hemos asignado un nombre a cada tipo y recopilado sus particularidades a continuación.

Multipack

Muchas veces los productos se venden en lo que se conoce como «packs de descuento». Cuando esta información únicamente se incluye en la descripción, muchos clientes la pasan por alto. Por eso, las fotografías de los productos con su embalaje tienen que destacar entre la gran cantidad de información. Con ellas se crea la impresión inmediata de estar delante del estante de una tienda. La descripción de la caja permite visualizar al instante toda la información referente al producto. De esta manera, se evita tener que mostrar el producto 18 veces en una imagen, lo cual resulta muy poco estético.
Imagen USP


Suscríbete a nuestra Newsletter ahora y recibe actualizaciones periódicas de Amazon y otras plataformas de e-commerce.
Suscribirse a la Newsletter ahora.
3 datos. No suena muy espectacular, pero estamos hablando de un número mágico. El tres se considera un número activo, lo que hace que el diseño resulte dinámico. Ofrece contrastes perfectos, como «pequeño-mediano-grande», para destacar la información más importante y guiar la mirada del espectador de forma que vaya pasando por todos los elementos. Los componentes fotorrealistas complementarios realzan la imagen en su conjunto.
Mood Image

El uso premeditado de los colores para transmitir una sensación asociada al producto es especialmente evidente en este ejemplo. Los tonos beige y marrón representan, entre otras cosas, calidez y conexión con la tierra y despiertan una sensación de seguridad y confort. Lo que nos gusta especialmente de esta composición es el hilo conductor que recorre todo el concepto del diseño. Desde el principio hasta el final de la galería se transmite una sensación de equilibrio gracias a unos elementos gráficos y visuales coherentes.
Consejos y mejores prácticas
Si insertas un vídeo en la galería, el número de vistas en miniatura de las imágenes se reduce de 8 a 6, aunque ahora se muestra la vista en miniatura del vídeo.
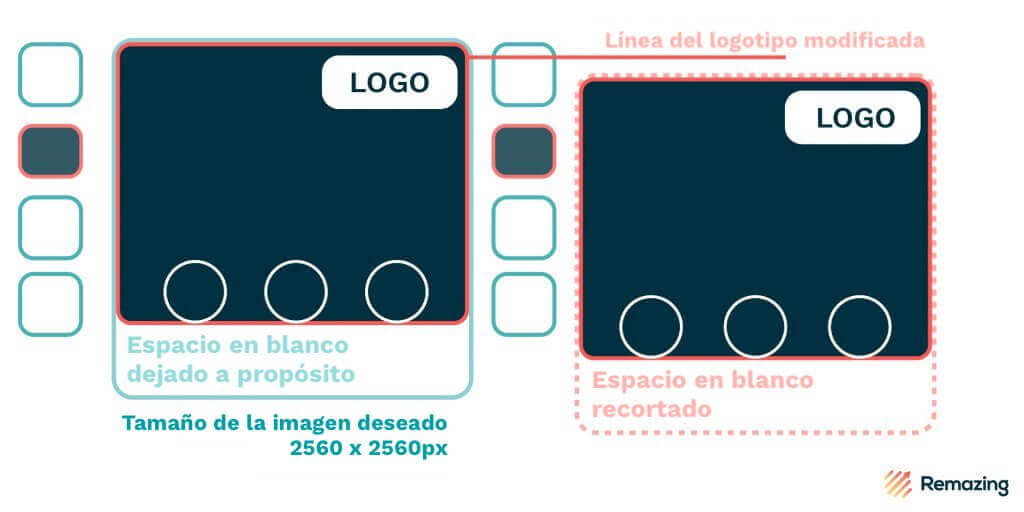
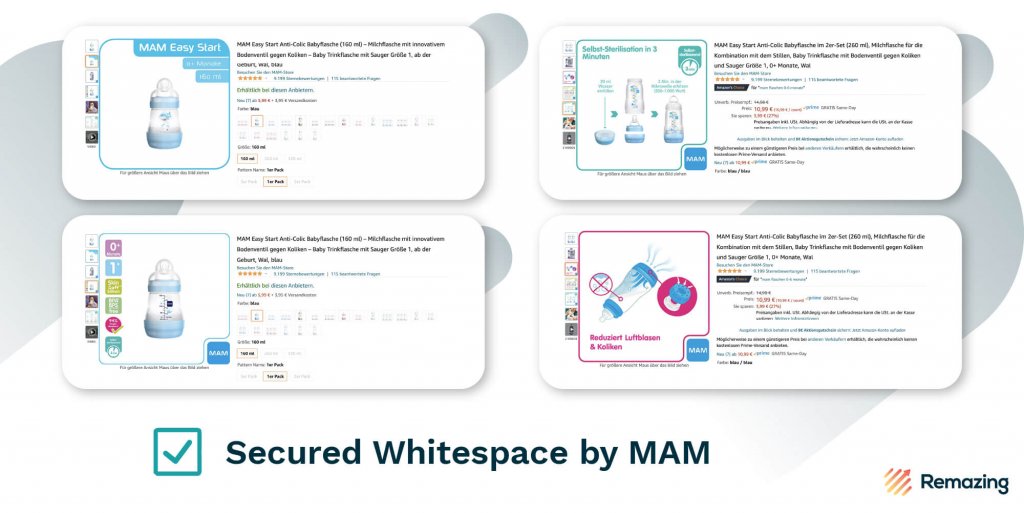
Recorte automático de las imágenes por Amazon
Como ya hemos mencionado, Amazon procesa las imágenes cargadas en el servidor. Al hacerlo, el algoritmo suprime los espacios en blanco «superfluos». Aunque esto puede suponer una ventaja en el posicionamiento para la imagen principal, también puede dar lugar a una galería irregular en cuanto a su maquetación.

Una galería irregular es el resultado de colocar imágenes de distintos tamaños. Puesto que las imágenes se ubican en el centro, los elementos de la maquetación dan la impresión de desplazarse.

Optimización gráfica del contenido A+
Diferencias entre A+ y A+ Premium
Dependiendo de si una empresa actúa como vendor o como seller, existen diferencias en cuanto a la creación del contenido A+. Los sellers solo pueden utilizar el contenido mejorado de la marca si su marca está registrada en Amazon o si participan en un programa especial (como por ejemplo, Launchpad o Amazon Exclusive). En cambio, los vendors pueden acceder automáticamente a la creación de páginas A+.
Ambos modelos se diferencian también en el número de módulos A+ que pueden colocarse en la página: mientras que los vendors pueden seleccionar cinco elementos A+, a los sellers y los usuarios de A+ Premium les corresponden siete.
Módulo A+
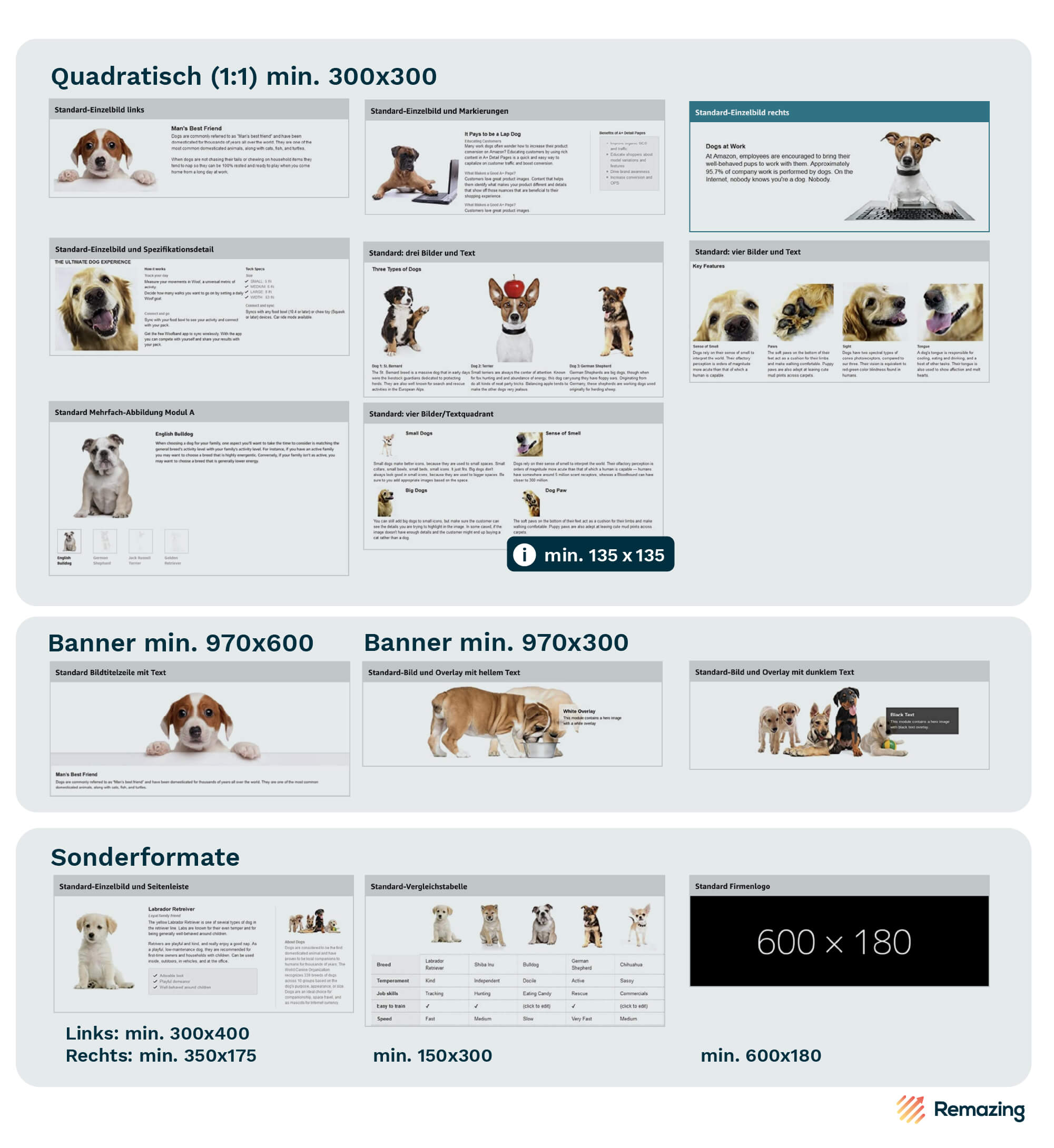
Requisitos técnicos
En la siguiente imagen hemos recopilado a modo de resumen las dimensiones mínimas en píxeles requeridas para los distintos tipos de banners A+.
Nosotros recomendamos cargar las imágenes con una resolución que duplique (@x2) o triplique (@x3) las dimensiones mínimas en píxeles exigidas por Amazon.

Consejos y mejores prácticas
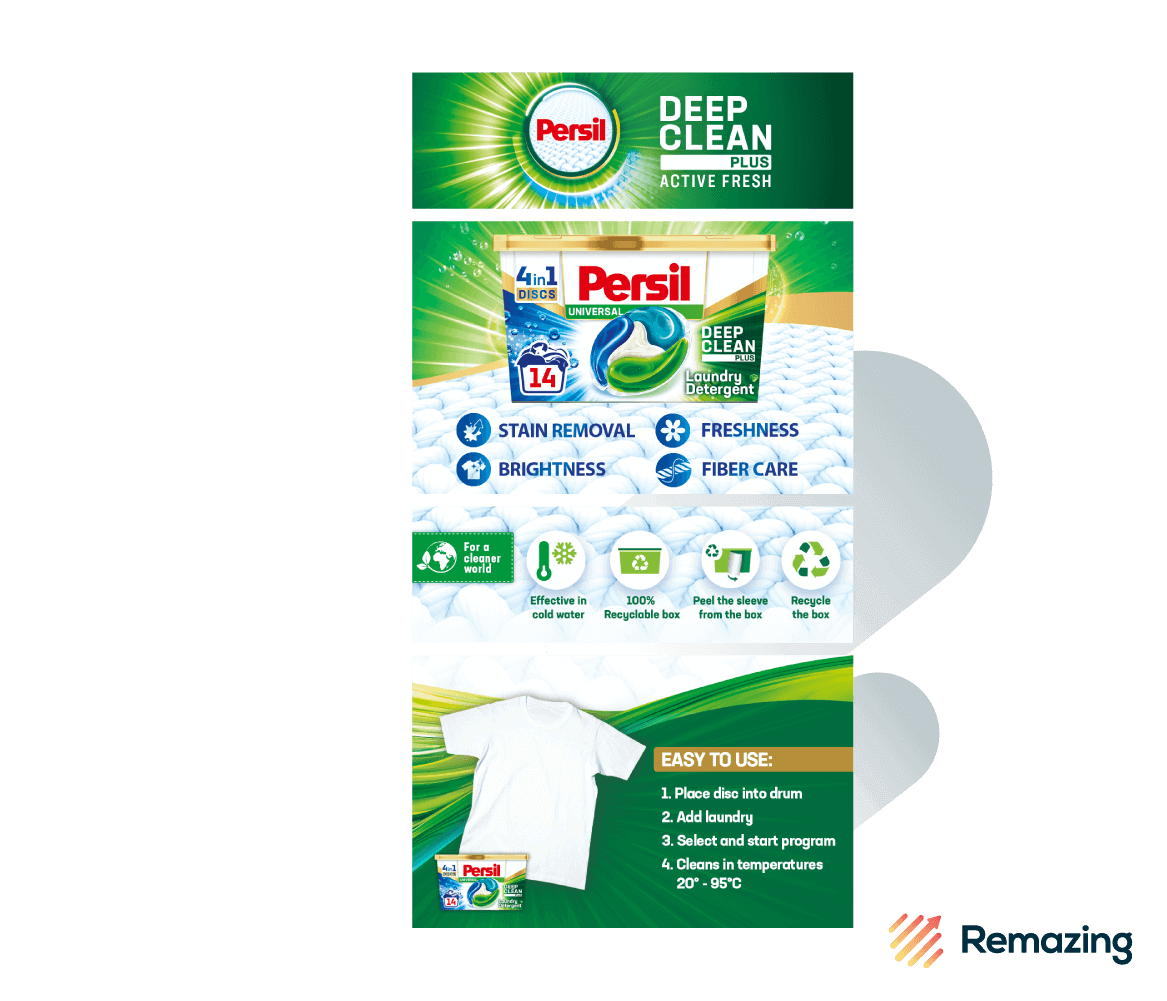
Otro enfoque para diseñar una sección A+ es el concepto «One Pager». Al usar exclusivamente módulos de imagen que ocupen todo el ancho de la página, se suprimen los módulos de texto y se logra que el contenido fluya de un módulo a otro sin interrupciones y ajustándose totalmente a la marca, que salte a la vista de inmediato y que resulte convincente gracias a su diseño de gran calidad.

Al dejar en blanco los bloques de texto de los módulos, el contenido A+ puede funcionar como un módulo puramente visual. Esto permite diseñar, desde un punto de vista visual, páginas de inicio con el concepto «One Page».
¿Estás interesado en un análisis experto de tu cuenta en Amazon?
Solicitar análisis gratuitoArtículos relacionados
Remazing GmbH
Brandstwiete 1
20457 Hamburg
©Remazing GmbH